



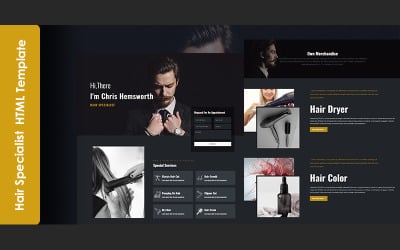
Chris Hemsworth – Personal Hair Specialist Portfolio Responsive HTML5-Landingpage-Vorlage von bitspeck

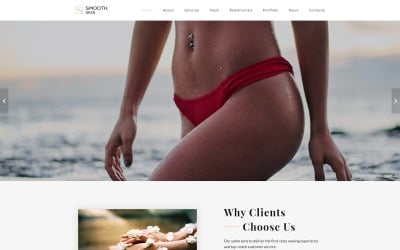
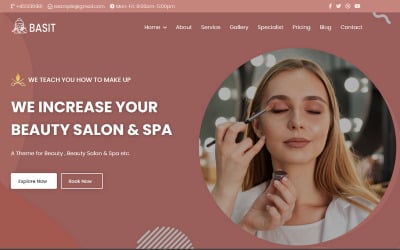
Basit - Zielseitenvorlage für Schönheitssalon und Spa von Theme_Family

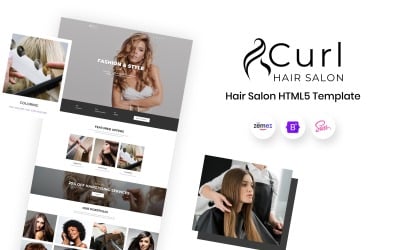
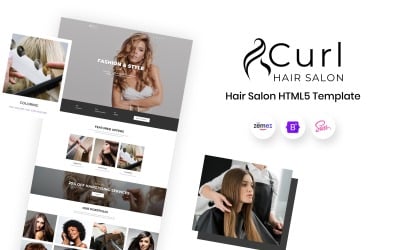
Responsive Landing Page-Vorlage für Friseursalons von RockThemes

AlLax Beauty & Spa Center Landing Page Vorlage von fullsky

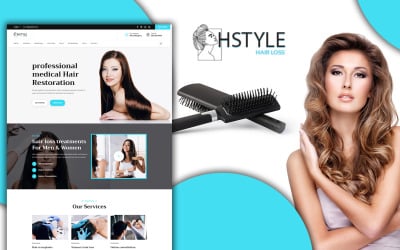
Hstyle Beauty Salon Landing Page HTML5-Vorlage von Metropolitanthemes

Zielseitenvorlage für Laserpro Haarentfernung von Metropolitanthemes

Gentelman Barber Beauty Shop Zielseitenvorlage von Metropolitanthemes

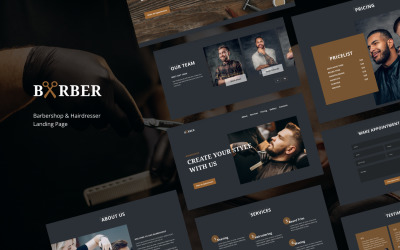
Barbershop – Landingpage-Vorlage von NA_Studio


Barber - Klassische Frisur Landing Page Vorlage von MotoCMS


Jelly Lab - HTML-Landingpage-Vorlage für Barbershop von JellyLab

Haarverlängerung Landing Page Template von MotoCMS


Beste Sammlung von Zielseitenvorlagen für Friseursalons
Eine Site besteht aus einer Seite, auf der Sie durch Scrollen durch das Menü navigieren können. Eine einfache und bequeme Navigation ohne zusätzliches Neuladen der Seite vereinfacht den Prozess der Informationswahrnehmung. Die stilvolle Ausführung der Zielseitenvorlagen für Friseursalons schafft einen einzigartigen Eindruck des Unternehmens. Der Vorladeeffekt für die Website – Preloader – zeigt den Prozess des Ladens von Website-Elementen visuell an.
Funktionen, die Sie mit Zielseitenvorlagen für Friseure und Stylisten erhalten
Wichtige Informationen werden auf den Salonseiten einfach und zugänglich dargestellt. Die Vorteile und Fähigkeiten des Unternehmens werden in Informationsblöcken beschrieben: über den Salon, Dienstleistungen, Fotogalerie, Bewertungen, Mitarbeiter. Der Abschnitt "Über den Salon" zeigt die Hauptidee der Zusammensetzung der Lösung. Dabei spielt die Proportion der Elemente und die Transformation der Galerie eine zentrale Rolle. Es ist auch erwähnenswert, dass das Scrollen im Textteil praktisch ist, was wiederum nicht gegen die Kompositionsidee der Zielseite des Schönheitssalons verstößt und den Site-Administrator nicht in Bezug auf das Füllen des Blocks mit Textinformationen einschränkt.
Diese Themen haben viele Vorteile, darunter:
- Bootstrap.
- Google Maps.
- Registerkarten.
- W3C gültiger Code.
- JQuery.
- HTML plus JS.
- Parallaxe.
Landings werden separat betrachtet, da erstere ein bestimmtes Ziel (Conversion) haben und Sie zu diesem Zweck den Datenüberschuss auf der Startseite begrenzen sollten.
Wer kann Landingpage-Vorlagen für Friseursalons verwenden?
Gesundheits- und Schönheitsdienstleistungen sind lukrative Geschäfte. In unserer Zeit voller Probleme und Stress neigen Menschen, insbesondere Frauen, nicht dazu, an sich und ihrer Gesundheit zu sparen. Aber ein profitables Geschäft in diesem Bereich zu organisieren, ist nur für diejenigen möglich, die wissen, wie man sich präsentiert und sein Image gegenüber dem Kunden richtig fördert.
Fühlen Sie sich frei, einen Zielseiten-Schönheitssalon zu wählen, wenn Sie:
- bieten hochspezialisierte Dienstleistungen an - zum Beispiel Wimpernverlängerung, Gesichtsreinigung, Haarschnitte etc.
- ein einzigartiges Angebot haben - zum Beispiel Massage mit einer speziellen Technik, Masken aus seltenen Komponenten, einen guten Rabatt oder eine Sonderaktion, die Erbringung von Dienstleistungen mit einem Besuch beim Kunden usw.
- Sie haben eine Website, die jedoch nicht effektiv genug ist, und Sie müssen die Konversion steigern
- die Nachfrage nach Ihrem Angebot testen möchten.
Wählen Sie die Barbershop-Landingpage für Schönheitssalons für Männer. Schauen wir uns die Seite mit einer Demo für Haarsalbe an.
Sie können die verschiedenen Inhaltsbereiche verwenden, um Ihr Unternehmen hervorzuheben und potenziellen Kunden Ihre einzigartigen Lösungen für schwerwiegende Probleme zu präsentieren. Sie können ein Portfolio erstellen, um auffällige visuelle Elemente für Ihre Designprojekte hinzuzufügen.
So verwenden Sie einseitige Website-Vorlagen für Friseure und Stylisten
Aufbau eines wettbewerbsfähigen Images und Bestätigung Ihrer Kompetenz. Im Beauty- und Gesundheitsbereich ist dies besonders wichtig, da die Konkurrenz in der Branche groß ist, aber die Kompetenz oft nicht ausreicht, was Kunden abschreckt.
Sobald Sie alles heruntergeladen haben und mit dem Erscheinungsbild der Website zufrieden sind, gibt es ein paar Schritte:
- Sie können Hosting bestellen und eine Domain registrieren. Für eine einfache Website benötigen Sie den einfachsten Plan. Wenn Sie für das Hosting der Website für das Jahr bezahlen, stellen die meisten Hoster einen kostenlosen Domainnamen zur Verfügung - die Webadresse, unter der sich Ihre Website befinden wird. Sie können diese Gelegenheit nutzen, aber es ist besser, den Domainnamen separat zu kaufen. Sie benötigen dies, wenn Sie sich entscheiden, das Hosting zu wechseln.
- Wählen Sie das CMS. Im Gegensatz zu Bauplattformen bieten Ihnen Plattformen wie WordPress oder Joomla praktisch unbegrenzte Möglichkeiten, das Design zu ändern, Funktionen hinzuzufügen, zu skalieren und die Website auf eine andere Website zu übertragen.
- Gehen Sie zum offiziellen WordPress-Repository und laden Sie die neueste offizielle Version herunter. Danach muss das heruntergeladene Archiv per SSH- oder FTP-Protokoll auf den Server hochgeladen werden.
- Laden Sie die Zielseite des Schönheitssalons herunter.
- Inhalt hinzufügen.
Abhängig von der Haarvorlage für einzelne Seiten haben Sie möglicherweise mehrere Arten von Menüs, die sich in verschiedenen Teilen der Website befinden: Haupt (oben), Seite, in der „Fußzeile“ (in der „Fußzeile“ der Website). Eine gute Zielseite für einen Schönheitssalon wird einen potenziellen Kunden von Ihren beruflichen Kenntnissen und Fähigkeiten überzeugen und Vertrauen in ihn wecken.
