 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
Intensive App Landing Page Vorlage von ZEMEZ
 SALE
SALE
 SALE
SALE
Intensive Buch-Landingpage-Vorlage von ZEMEZ
 SALE
SALE

Latif - Landing Page Theme für Weihnachtsevents von Theme_Family


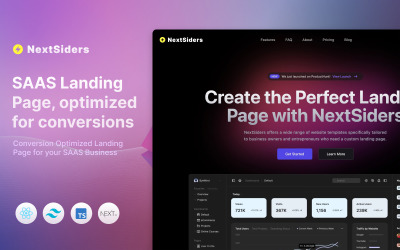
NextSiders - Nextjs SAAS-Zielseitenvorlage von NextSiders

Weihnachten - HTML-Vorlage für die Zielseite von Weihnachtsveranstaltungen von NextGenerationDev

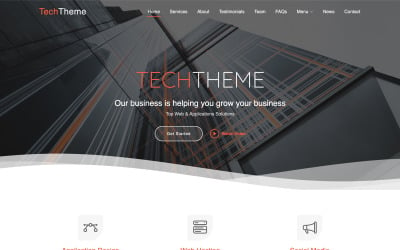
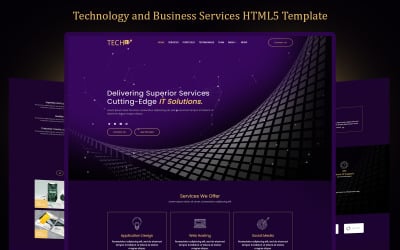
TechTheme | Responsive Mehrzweck-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von zrthemes

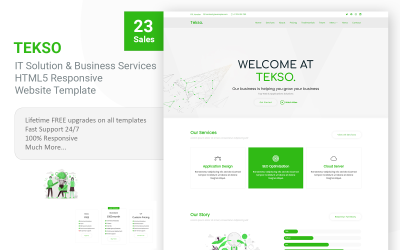
Tekso – Responsive Landingpage-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes

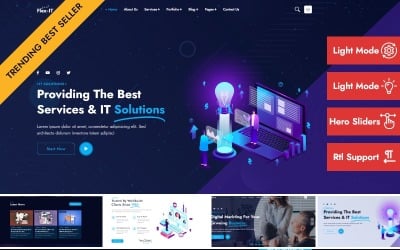
Flex-IT | Mehrzweck-HTML 5 Responsive Landingpage-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von AminThemes




Tech IT – Mehrzweck-Responsive-Landingpage-Vorlage für Technologie und Unternehmensdienstleistungen von zrthemes

Muzic - Zielseiten-HTML-Vorlage für Musik-Apps von Glowlogix

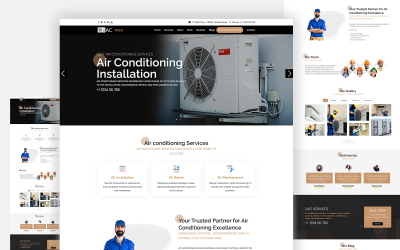
Aica – HTML5-Landingpage-Vorlage für den Installations- und Reparaturservice für Klimaanlagen von zrthemes





EDGE - Landingpage-Vorlage für Agenturen von winkthemes


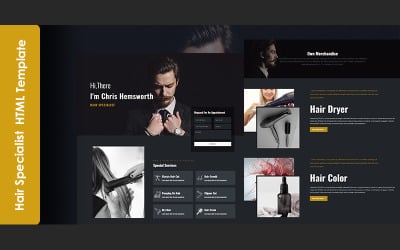
Chris Hemsworth – Personal Hair Specialist Portfolio Responsive HTML5-Landingpage-Vorlage von bitspeck


Granter – Bootstrap-Landingpage-Theme für Reinigungsdienste von Theme_Family

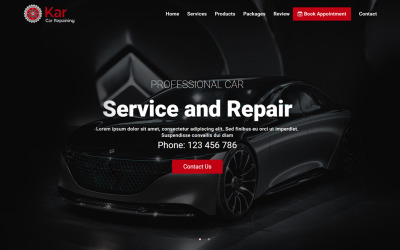
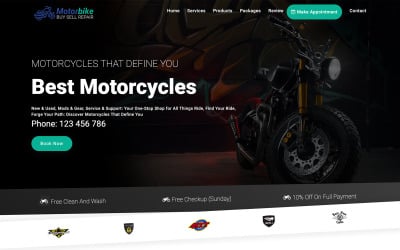
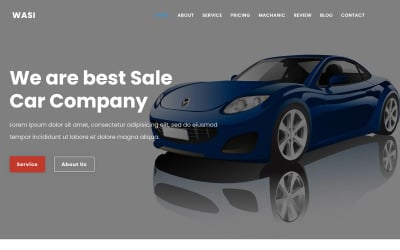
Wasi - Zielseitenthema für Auto- und Reparaturservice von Theme_Family

Automobil – Mehrzweck-Responsive-Landingpage-Vorlage für Autoaufbereitung und Autodienstleistungen von zrthemes

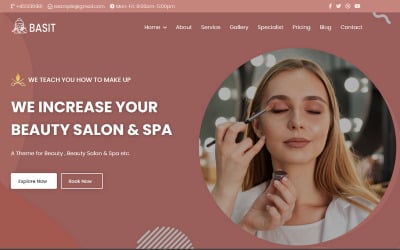
Basit - Zielseitenvorlage für Schönheitssalon und Spa von Theme_Family

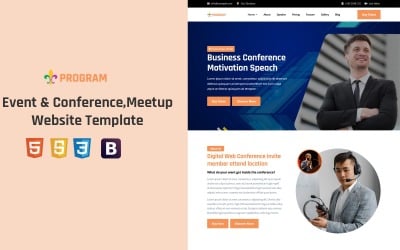
Programm - Landingpage-Vorlage für die Planung von Events und Konferenzen sowie Meetups von themesbazer




Landingpage im Flat-Design zur Leadgewinnung für Ihr Unternehmen
Eine einseitige Website ist eine perfekte Möglichkeit, den Umsatz zu steigern, ein Publikum zu erreichen und die Aufmerksamkeit auf ein einzigartiges Produkt/einen Service/eine Werbeaktion/ein Event zu lenken. Der Hauptzweck einer solchen Webressource besteht darin, alle Fragen des Benutzers innerhalb einer einzigen Scroll-Vorlage zu beantworten. Sie stellt das Produkt optimal dar und motiviert den Besucher, die gewünschte Aktion auszuführen. Dies kann das Ausfüllen eines Antrags, eine kostenlose Beratung oder ein Kauf sein. Mithilfe eines Lead-Formulars mit einer Schaltfläche erfassen Sie die erforderlichen Daten über potenzielle Kunden. Sehen wir uns die beste Landingpage im Flat-Design für Ihr Projekt an.
Technologien für Landingpage-Layouts im Flat Design
Ein Framework ist ein vorgefertigtes Modell in der IT für eine schnelle Entwicklung, auf dessen Grundlage Sie Ihren Code für Ihre Webressource hinzufügen. Es erstellt die Struktur, definiert die Regeln und stellt die erforderlichen Tools für das Projekt bereit. Es spart Zeit und Geld bei der Entwicklung einer Online-Plattform. Sie eignen sich für die Erstellung großer Projekte, einfacher Websites und Plugins, die Sie skalieren möchten. Sie ermöglichen Ihnen den korrekten Aufbau der Geschäftslogik. Experten verwenden die Technologie, um Rechner, Online-Shops mit nicht standardmäßiger Funktionalität und CRMs zu erstellen, die nicht auf CMS-, Desktop- und Mobilprogrammen erstellt werden können. Es handelt sich um eine Lösung mit höherer Leistung und Flexibilität. Das ist der Hauptunterschied zwischen dieser Technologie und CMS.
Bootstrap-One-Page-Site
Bootstrap ist ein Open-Source- und kostenloses HTML-, CSS- und JavaScript-Framework. Entwickler verwenden es, um schnell responsive Websites zu entwickeln. Sein Hauptanwendungsbereich ist die Entwicklung von Frontend-Sites und Admin-Oberflächen. Nachdem Sie diesen Satz von Dateien mit dem Design verbunden haben, stehen Ihnen viele vorgefertigte Tools für das Layout zur Verfügung. So erstellen Sie eine hochwertige, moderne, adaptive Website.
Als Erstes müssen Sie Bootstrap herunterladen und in Ihr Skin einbinden. Der nächste Schritt besteht darin, das Mesh zu entwickeln. Diese Phase ist die schwierigste. Sehen Sie sich hier genauer an, wie das Grid funktioniert. Fahren Sie anschließend mit dem Füllen der Zellen mit Inhalt fort. Dies sind die grundlegenden Schritte zum Entwerfen einer Website mit Bootstrap.
Diese Technologie hat mehrere Vorteile:
- Die schnelle Entwicklung adaptiver Ressourcen;
- Moderne Technologieansicht;
- Es sind keine umfassenden Kenntnisse in HTML, CSS, JavaScript und jQuery erforderlich.
- Browser- und plattformübergreifend;
- Offen und frei.
React.js
React.js ist eine Open-Source-Programmiersprachenbibliothek für JavaScript. Spezialisten verwenden diese für Benutzeroberflächen. Frontend-Entwickler verwenden React. Außerdem kann sie von Layoutdesignern, Testern und anderen Fachleuten verwendet werden, die an der Erstellung von Weboberflächen beteiligt sind. Sie ist sowohl für kleine Anwendungen als auch für die Entwicklung großer Websites hilfreich.
Nutzen Sie die Bibliothek für unterschiedliche Zwecke:
- um funktionale interaktive Webschnittstellen zu erstellen;
- schnelle und komfortable Umsetzung einzelner Komponenten und ganzer Layouts;
- einfache Entwicklung komplexer Softwarestrukturen;
- Verfeinerung neuer Funktionen mit einem ersten Funktionssatz;
- Anwendungsentwicklung.
Einseitiges Vue.js-Skin
Vue.js ist ein fortschrittliches Framework zur Entwicklung von Benutzeroberflächen und kleinen Webanwendungen in JavaScript. Es vereinfacht die Arbeit mit Bibliotheken und löst Probleme mit Benutzeroberflächen. Ein Spezialist kann Vue.js schrittweise implementieren. Das ist es, was es von anderen Technologien unterscheidet. Vue.js ist hilfreich für:
- schnelle Websites und Apps, kleine Blogs;
- Websites mit hoher Auslastung, beispielsweise Online-Shops und Informationsportale;
- Single-Page-Anwendungen, wie etwa soziale Netzwerke, Microblogging-Dienste, CMS usw.;
- adaptive Schnittstellen;
- Abschnitte mit persönlichen Konten und Benutzerlayouts;
- Autorisierungsschnittstellen, Online-Chats, Bewerbungsformulare und andere Funktionsblöcke.
Node.js
Node.js ist eine Open-Source-Plattform für die Arbeit mit der Sprache JavaScript. Die Meister haben sie auf der Chrome V8-Engine aufgebaut. Sie ermöglicht es Ihnen, serverseitigen Code für Webanwendungen und dynamische Webthemen zu schreiben. Die Plattform ist perfekt für Frontend-Entwickler, Backend-Entwickler und andere. Sie entwickeln ein Programm für verschiedene Betriebssysteme: Linux, OS X und Windows sowie für eine API. Sie verwenden es auch, um plattformübergreifende Anwendungen zu generieren. Verwenden Sie es beispielsweise für eine Liste von Aufgaben, die plattformübergreifend ausgeführt werden müssen, Daten in Echtzeit synchronisieren und an ein mobiles Gerät senden müssen. Verwenden Sie Node, wenn Sie Dienste mit einem ständigen Informationsaustausch mit dem Benutzer erstellen: soziale Netzwerke, Online-Spiele, Chats, Systeme zur gemeinsamen Arbeit am Projekt und Online-Texteditoren, die um ein Vielfaches schneller sind als andere Technologien. Das Modell ermöglicht es Ihnen, mit der Verarbeitung anderer Aufgaben fortzufahren, ohne auf den Abschluss der Übertragung warten zu müssen.
Landingpage-Video im flachen Design
Häufig gestellte Fragen zur Landingpage im Flat-Design
Welches Hosting können Sie für One-Page-Vorlagen verwenden?
Shared Hosting ist ein Server, der zum Hosten einer Website erforderlich ist. Sie verwenden dieselbe Software und haben dieselben Möglichkeiten. Bei einem solchen Hosting werden kleine Webressourcen gehostet, die keine großen Kapazitäten und keinen großen Speicherplatz benötigen. Shared Hosting ist die häufigste Wahl unter den Benutzern. Es ist kostengünstig und deckt alle Anforderungen einer einseitigen Website ab. Wir empfehlen, auf die Anbieter Bluehost oder HostPapa zu achten.
Welche Funktionen beinhalten Landingpages im Flat-Design?
Der Hauptzweck dieser Themen ist die Lead-Generierung. Wir empfehlen, auf das Kontaktformular zu achten, das Sie verwenden werden. Wenn Sie keine vorgefertigten Optionen mit den erforderlichen Feldern finden, prüfen Sie deren Editierbarkeit. Ein Zähler, der den Kunden zu einer Kaufentscheidung auffordert, eignet sich gut für den Call-to-Action. Banner sollten Ihren Service so gut wie möglich präsentieren. Schaltflächen sollten anklickbar sein und eine gute Position auf der Website haben. Wenn Sie eine Online-Zahlungsfunktion benötigen, stellen Sie sicher, dass Zahlungsgateways und eine Kasse vorhanden sind.
Wie wählt man die besten Landingpages im Flat-Design aus?
Wählen Sie eine Nische für Ihre Website. Wenn Ihr Geschäft mit der Vermietung von Wohnungen, Hotelzimmern und dem Kauf von Immobilien zu tun hat, sind Landing-Templates im Flat-Design genau das Richtige für Sie. Achten Sie auf die Farben der Marke. Die Farben, die Sie brauchen, finden Sie standardmäßig. Wählen Sie das beste Tool zum Bearbeiten Ihrer zukünftigen Website.
Was ist die beste One-Page von Templateog体育首页?
Einer der Bestseller von Templateog体育首页 ist Wink . Es ist eine einzigartige Ansicht mit einem 3D-Avatar auf der Postkarte des Themas. Sie veröffentlichen alle erforderlichen Informationen, die ein Besucher findet. Die Schaltfläche „Kontakte“ ist rot und hell. Das Menü lenkt den Kunden nicht von wichtigen Informationen ab. Bei Bedarf findet der Besucher sie auf der linken Seite.