


Latif - Landing Page Theme für Weihnachtsevents von Theme_Family

Gden - HTML-Zielseitenvorlage für Kasinos und Glücksspiele von HastagThemes


TechTheme | Responsive Mehrzweck-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von zrthemes


Weihnachten - HTML-Vorlage für die Zielseite von Weihnachtsveranstaltungen von NextGenerationDev

CasinoPlus - Online-Casino, Glücksspiel und Wetten Landing Page HTML-Vorlage von NextGenerationDev

Flex-IT | Mehrzweck-HTML 5 Responsive Landingpage-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von AminThemes


Muqsat - Vorlage für App-Landingpages von Theme_Family


Aica – HTML5-Landingpage-Vorlage für den Installations- und Reparaturservice für Klimaanlagen von zrthemes

Ghafur – Landingpage-Vorlage für Tour- und Reisebüros von Theme_Family

Mumit - ICO- und Bitcoin-Landingpage-Vorlage von Theme_Family

Tekso – Responsive Landingpage-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes
 SALE
SALE
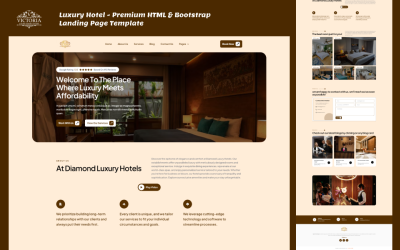
Luxushotel – Premium HTML- und Bootstrap-Landingpage-Vorlage von Templatebytes


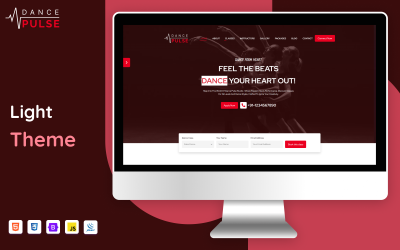
Dance Pulse - Responsive Website-Vorlage auf einer Seite von Lucid_ThemesLab

Muzic - Zielseiten-HTML-Vorlage für Musik-Apps von Glowlogix

Quddous - Landingpage-Vorlage für den NFT-Marktplatz von Theme_Family

Msuzan - Persönliche Zielseitenvorlage von DreamIT

Edugarden - Responsive Zielseitenvorlage für Bildung von Theme_Family


Granter – Bootstrap-Landingpage-Theme für Reinigungsdienste von Theme_Family

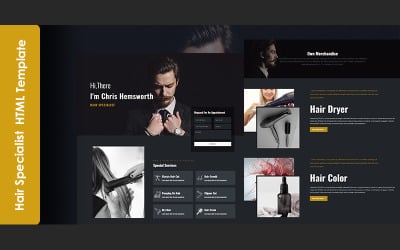
Chris Hemsworth – Personal Hair Specialist Portfolio Responsive HTML5-Landingpage-Vorlage von bitspeck





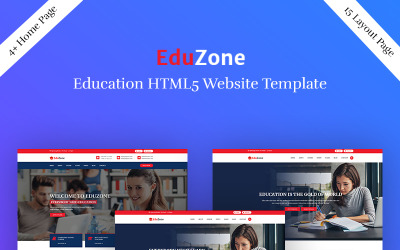
Eduzone - Zielseitenvorlage für Bildung von DreamIT

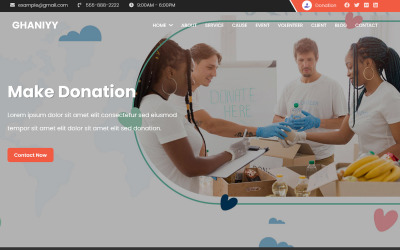
HTML5-Vorlage für das Wohlfahrts-Portfolio von DreamIT
 SALE
SALE
SolarPro - HTML5 Bootstrap-Landingpage für Solarenergie von Templatebytes



UnifyLander | All-in-One-Mehrzweck-Landingpage-Vorlage von TemplateDirectory
Beschleunigen Sie Ihr Branding mit sensationellen mobilen Landingpage-Vorlagen
In der heutigen modernen Welt der technologischen Entwicklung sind tragbare drahtlose Geräte zu einem unverzichtbaren Aspekt unseres Lebens geworden. Daher ist es für E-Commerce-Besitzer von größter Bedeutung, ihre virtuellen Portale für Mobiltelefonbenutzer zu optimieren. Daher ist die Entwicklung wirkungsvoller Modelle ein Eckpfeiler für die Weiterentwicklung der Handelsbranche. Der erste Eindruck Ihres Benchmarks, der sie dazu motiviert, Bestellungen aufzugeben, sind Ihre Vorlagen für mobile Zielseiten. Es ist wichtig zu verstehen, wie diese Spitzen den Umsatz steigern, indem sie die Kundenbindung verbessern. Hier werden wir uns mit verschiedenen Strategien befassen, die eine produktive mobile Umsetzung Ihrer virtuellen Portale ermöglichen, und Tipps und Tricks zum Anpassen Ihrer Vorlagen teilen, die mit der Identität Ihrer Marke in Einklang stehen.
Entdecken von Vorlagen für mobile Landingpages
Zweifellos werden diese Smartphone-Widgets durch eine Revolution im Bereich des E-Commerce angetrieben. Das digitale Einkaufserlebnis ist für Käufer sehr bequem geworden, da Bestellungen nur einen Klick entfernt sind. Mit der dramatischen Zunahme von Smartphone-Fans ist eine ansprechende Interaktion von Handykäufern mit digitalen Orten zu einer grundlegenden Voraussetzung für den Triumph des Internethandels geworden. Dies ist der Punkt, an dem diese Netzwerke ins Spiel kommen. Der Begriff Pier Scout bezieht sich auf autonome virtuelle Bereiche, in denen Ihre Käufer „landen“. Es wird mit einem bestimmten Ziel vor Augen entwickelt, beispielsweise um Produkte zu bewerben, E-Mail-Adressen zu erfassen oder Betrachter zu einer bestimmten Aktion anzuregen. Diese Strukturen haben idealerweise ein minimalistisches Layout, das jegliche Ablenkung der Kunden verhindert und sie zu bestimmten Aktionen wie dem Kauf eines Produkts anregt. Die Entwicklung der besten Lösungen für mobile Apps gewährleistet ein phänomenales Kundenerlebnis, das zur Loyalität der Kunden führt. Mit anderen Worten: Diese Themen sind zufriedenstellende digitale Handelsmittel, die Ihre virtuellen Besucher in Käufer, Mitglieder oder Follower umwandeln.
Warum sind diese Vorlagen für mobile Landingpages so wichtig?
Im schnelllebigen Zeitalter des Online-Handels ist es von entscheidender Bedeutung, eine interaktive Darstellung Ihrer Online-Marketingzone zu erstellen, da sich ein durchschnittlicher Verbraucher in Sekundenbruchteilen eine Meinung über Ihren virtuellen Shop bildet. Daher ist es wichtig, die besten Praktiken für mobile Landingpages zu nutzen, um Ihre Benchmark-Sichtbarkeit und Kundenbindung zu verbessern. Ein auffälliges und robustes Setup zieht potenzielle Kunden an, um den Umsatz Ihres Geschäfts zu steigern, und erleichtert den Aufbau einer vertrauensvollen Beziehung zu Ihrer Marke. Sie regen die Betrachter dazu an, eine gewünschte Aktion auszuführen, indem sie ihnen eine einfache Click-to-Action-Steuerung bieten. Einige der besten Erkenntnisse sind die folgenden:
- geringe Schifffahrt und frei von Umleitungen;
- mühelos zu entwickeln, um einen bestimmten Ertrag zu erzielen;
- verwaltet bei der Erklärung bestimmter Umstände;
- fördert die Verbindung mit den Zielpersonen;
Mit einem og体育首页ONE-Abonnement wird das Angebot unglaublich vorteilhaft. Sie erhalten Zugriff auf unzählige Produkte.
Wie sich mobile Landingpage-Vorlagen auf das Branding auswirken
Eine Ressource ist eine Präsentation eines Unternehmens und das Erste, was Besucher sehen. Daher müssen Sie zunächst sicherstellen, dass alle Elemente ihre Funktion erfüllen. Benutzer, die ein schlechtes Design sehen, übertragen diesen Eindruck auf das gesamte Unternehmen. Das Bild muss auf den ersten Blick in Erinnerung bleiben. Der zunehmende Anteil mobiler Geräte bringt bestimmte Einschränkungen mit sich. Die Blöcke müssen sich sofort an jede Bildschirmgröße anpassen und eine optimale Funktion gewährleisten. Diese Themen eignen sich hervorragend für die Markenpräsentation und führen zu:
- Verbesserte SEO-Rankings. Diese Modelle liefern Ihrem Internetportal modernste SEO-Rankings durch die Integration von Benutzerfreundlichkeit und robusten Anordnungstechniken.
- Höhere Konversion. Die Konversionsraten steigen, weil durchdachte Maßnahmen den Kunden zum Kauf führen.
- Hervorragender Komfort. Diese Layouts sind für kleine Bildschirme optimiert und gewährleisten eine einfache Navigation und schnellere Ladezeiten. Dies ermöglicht den Gästen ein reibungsloses Verständnis der Webressource.
Vorlagen für mobile Landingpages: Das Potenzial entdecken
Für Neulinge im Webdesign ist es eine Herausforderung, eine wirklich effektive Komposition zu erstellen. Anstatt viele Jahre mit dem Studium von Techniken und Methoden zu verbringen, ist es besser, eine fertige Lösung von Profis zu kaufen. Hier sind einige Vorteile der Verwendung dieser Formate:
- Markenführung. Die Markenpräsentation muss verantwortungsvoll angegangen werden. Das mobile Format hilft Ihnen, mit Ihrer Botschaft möglichst viele Benutzer zu erreichen. Fügen Sie Ihr Logo, Ihre Unternehmensfarben und andere Symbole hinzu, die Kunden ausschließlich mit Ihrem Unternehmen assoziieren. Dies erhöht den Wiedererkennungswert und wirkt sich positiv auf die Reputationsentwicklung aus.
- Robuste Formate. Angesichts der immer mehr werdenden Smartphone-Nutzer ist ein robustes Format für Ihr Geschäftsmodell von entscheidender Bedeutung. Dadurch kann Ihr Dock-Design unterschiedliche Bildschirmgrößen unabhängig vom Gerät berücksichtigen.
- Zeit-Kosten-Kompetenz. Diese Ressourcen ermöglichen es Ihnen, Zeit und Geld zu sparen, die Sie sonst in das Erlernen komplexer Programmiersprachen oder die Einstellung von Entwicklern investieren müssten. Mit einer gebrauchsfertigen Illustration können Sie diese Versionen so anpassen, dass sie mit den Zielen Ihrer Marke korrelieren.
- Kundenfreundliche Interaktion. Diese Paradigmen verfügen über eine intuitive und leicht zu navigierende Benutzeroberfläche. Die Verwendung dieser getesteten Lösungen optimiert die Benutzerfreundlichkeit und verbessert die allgemeine Kundeneinbindung deutlich.
Nützliche Eigenschaften dieser Produkte
Mit dem Erwerb professioneller Lösungen sorgen Sie für eine grandiose Optik und eine ganze Reihe nützlicher Funktionen.
- Optimierung. Unter Berücksichtigung fortschrittlicher Techniken werden diese Konfigurationen so gestaltet, dass sie benutzerfreundliche Elemente, verbesserte Ladezeiten und eine einfache Navigation bieten, die den Käufern ein harmonisches Erlebnis bieten.
- Klare Darstellung von Auswüchsen. Diese Themen veranschaulichen jedes Ihrer Ergebnisse auf einzigartige und bezaubernde Weise und regen die Benutzer dazu an, die Eigenschaften jedes in Ihrem virtuellen Shop angezeigten Nebenprodukts durchzugehen.
- Betonung des Inhalts. Durch die Beseitigung von Ablenkungen rücken diese Muster das Angebot Ihres Produkts in den Mittelpunkt. Darüber hinaus stehen hochwertige Bilder und überzeugende Beschreibungen im Mittelpunkt.
- Datenanalyse und -tests. Integrierte Analyse- und Testfunktionen ermöglichen Ihnen die Bewertung des Verhaltens, der Leistung und datengesteuerter Entscheidungen, um Ihre Roaming-Sites für bessere Ergebnisse zu optimieren.
- Es muss sichergestellt werden, dass ein Porter in allen gängigen Browsern angezeigt wird und funktioniert. Portative Dock Runner-Formulare werden in Browsern getestet, um die Browserkompatibilität zu gewährleisten. Dies erspart Entwicklern die Mühe, Kompatibilitätsprobleme zu beheben und zu lösen, und ermöglicht es ihnen, sich auf die Verbesserung des Benutzererlebnisses zu konzentrieren.
- Integration mit Marketing-Tools. Dies ist wichtig, insbesondere wenn sie Teil umfassenderer Marketingkampagnen sind. Viele Muster umfassen eine integrierte Integration mit Handelsinstrumenten wie E-Mail-Handelsforen, CRM-Systemen und Social-Media-Sharing-Buttons. Dies vereinfacht die Verknüpfung des One-Pagers mit Marketingstrategien und ermöglicht es Unternehmen, Leads und Conversions effizient zu generieren.
- Die neuesten Kompositionstrends spielen bei digitalen Initiativen eine Rolle, bei denen die Zeit drängt, um die Nachfrage zu decken. Diese Vereinbarungen beschleunigen den Reifungsprozess und erleichtern Unternehmen den Einsatz von Dock Carriern. Ob für eine zeitlich begrenzte Werbeaktion, eine Ertragseinführung, eine Veranstaltungsregistrierung oder zur Lead-Generierung – diese Vorlagen bieten eine Grundlage, die innerhalb kurzer Zeit geändert und bereitgestellt werden kann.
Entdecken Sie die neuesten Entwicklungen bei Vorlagen für mobile Landingpages
Es ist wichtig, über die neuesten Entwicklungen in diesen Frameworks auf dem Laufenden zu sein. So können Sie sich auf dem wettbewerbsintensiven Markt dieser Formate einen Vorsprung verschaffen. Zu den neuesten Trends gehören:
- Parallax-Scrolling. Parallax-Scrolling fügt ein dynamisches Verständnis von Tiefe hinzu und macht diese Pläne funkelnd und faszinierend.
- Typografie. Fettgedruckte Tippfehler wecken Gefühle und ziehen die Aufmerksamkeit des Käufers auf den ersten Blick auf sich, wodurch der Inhalt eindringlicher und einprägsamer wird.
- Mikrointeraktionen. Das Hinzufügen ansprechender Gadgets wie animierter Schaltflächen, Fortschrittsbalken und Hover-Effekte im Hintergrund schafft eine spannende Situation für die Zuschauer.
- HTML 5. In diesen Mustern wird die neueste Version der HyperText Markup Language verwendet, um die Multimedia-Integration und Konnektivität mit Verbrauchern zu verbessern.
- Hintergrundmedien. Durch die Einbindung eines Hintergrundvideos wird sofort die Themengeschichte der Derivate Ihrer Marke vermittelt, was zu einer Umsatzsteigerung führt.
- Einseitige Vorlagen. Auf einem einzigen Läufer wird ein umfassender Designansatz für ein perfektes und fokussiertes Patronenabenteuer angezeigt.
- Minimaler Aufbau. Eine minimalistische, aufgeräumte Umgebung ermöglicht es dem Besucher, sich auf die Hauptbotschaft zu konzentrieren, was letztendlich die Bindung des Benutzers erhöht.
- Erstklassig reaktionsfähig. Tauchen Sie Ihre Zielgruppe in eine visuelle, ansprechende Geschicklichkeit ein, die sich problemlos an alle Bildschirmgrößen und Geräte anpasst.
Kritische Faktoren der Themenoptimierung
Wenn Sie die Ressource verbessern möchten, stellen Sie Folgendes sicher:
- Suchmaschinenfreundlich. Schöpfen Sie das Potenzial der Suchmaschinen voll aus und stellen Sie sicher, dass Ihr virtueller Raum auffindbar ist und in den Suchergebnissen prominent angezeigt wird.
- Bootstrap-Dropdown-Menü. Eine einwandfreie Navigation wird mit einem benutzerfreundlichen Dropdown-Menü möglich, das die Zugänglichkeit und das allgemeine Browsing-Erlebnis verbessert.
- Optimierung für die Sprachsuche. Mit der steigenden Popularität von Sprachassistenten und Vocalist Probes konzentrieren sich tragbare Dock-Trägerformulare nun darauf, das Benutzererlebnis bei sprachbasierten Interaktionen zu verbessern. Dazu gehört die Organisation des Inhalts, um ihn an Sprachsuchanfragen anzupassen.
- Zugänglichkeit hat Priorität. Beim Webdesign wird der Zugänglichkeit immer mehr Aufmerksamkeit gewidmet; diese Produkte bilden da keine Ausnahme. Vorlagen, die Zugänglichkeit priorisieren, stellen sicher, dass jeder Benutzer auf Inhalte zugreifen kann, indem sie Merkmale wie die Kompatibilität mit Bildschirmleseprogrammen integrieren.
Auswählen einer geeigneten Vorlage für eine mobile Landingpage
Die Wahl eines geeigneten Designs ist eine wichtige und verantwortungsvolle Angelegenheit. Natürlich werden Sie später alle notwendigen Änderungen vornehmen und Unternehmenssymbole hinzufügen. Das ursprüngliche Design und der Hintergrund müssen jedoch nicht nur mit den externen Symbolen des Unternehmens, sondern auch mit seiner Mission und seinem Unternehmensgeist harmonieren. Da alle Produkte in diesem Katalog über eine hervorragende Funktionalität verfügen und viele wertvolle Elemente enthalten, achten Sie auf das Erscheinungsbild. Lesen Sie danach die Beschreibung sorgfältig durch und analysieren Sie die nützlichen Eigenschaften. Hier sind nur einige davon.
- Flexible Codierung. Erwägen Sie die Wahl eines Verfahrens, das benutzerdefinierte Codeänderungen trotz Ihrer spezifischen Codierungsfähigkeiten zulässt. Dieses Attribut bietet die Freiheit, besondere Leistungsmerkmale hinzuzufügen.
- Fusion mit anderen Mechanismen. Kombiniert mit dem Shopper-Relationship-Management-System oder Analysetools, die praktische Einblicke in die Funktionalitäten Ihres Handelsraums bieten.
- Sichtbarer Reiz. Diese fesselnden Präsentationen solcher Kompositionen ziehen sofort die Aufmerksamkeit der Besucher auf sich.
- Einzigartigkeit des Labels. Es ist entscheidend, in der Kundenregion außergewöhnlich zu sein. Diese Vereinbarungen ermöglichen es Ihrem Label, seine Originalität und Essenz zu entfalten.
- Verbesserte Konzentration. Ansprechende Medien in Kombination mit Client-Konfigurationen ermutigen Besucher, Ihre Online-Zone zu erkunden, was die Absprungraten reduziert und die Konvertierungschancen erhöht.
- Mehrzweckanordnungen. Diese Layouts bieten eine große Vielseitigkeit und bieten vorgefertigte Abschnitte, die speziell auf die Nische der Branche zugeschnitten sind. Sie haben die Freiheit, Ihre spezifischen Anforderungen entsprechend auszuwählen.
Erstellen der perfekten Website mit Vorlagen für mobile Landingpages
Zielseiten dienen dazu, die Aufmerksamkeit der Besucher auf eine Weise zu gewinnen und zu fesseln, die eine normale Homepage nicht bieten kann. Sie lenken die Aufmerksamkeit auf genau die Informationen, die Sie möchten, anstatt den Besucher mit einer Menge Informationen auf der Hauptseite allein zu lassen.
Vertreter der „alten Schule“ glauben, dass lange Landingpages am besten funktionieren. Sie sind das Äquivalent zu den langen, mehrseitigen Briefen aus der Zeit der Direktwerbung. Wir alle haben Landingpages wie diese gesehen: Man scrollt einfach endlos durch Informationen und Handlungsaufforderungen auf der Seite, ohne viel Design.
Andere wiederum glauben, dass kurze Landingpages, die vielleicht in mehrere Seiten aufgeteilt sind und einen Verkaufstrichter bilden, viel besser funktionieren als lange Landingpages. Jeder Ansatz hat seine Vor- und Nachteile und jeder ist für unterschiedliche Zwecke besser geeignet.
Hauptbestandteile mobiler Landingpage-Vorlagen
Um eine produktive Präsentation zu erstellen, müssen verschiedene Elemente genau beachtet werden. Diese Komponenten legen den Schwerpunkt auf die Steigerung der Konversionsrate, die korrekte Vermittlung von Informationen und die aufmerksame Interaktion mit den Gästen. Lassen Sie uns diese Faktoren im Detail analysieren:
- Faszinierende Grafiken. Ästhetische Anziehungskraft hat eine psychologische Wirkung auf die Betrachter. Dadurch erfolgt die Datenübertragung an die Besucher superschnell. Diese Aufgabe wird durch die Verwendung hochwertiger Medien und Grafiken erfüllt. Darüber hinaus sollten die visuellen Inhalte für Mobilgeräte regelmäßig aktualisiert werden, um Verlangsamungen zu vermeiden.
- Vertrauensindikatoren. Vertrauen ist entscheidend, um Gäste in treue Kunden zu verwandeln. Vertrauensindikatoren wie Bewertungen und Kundenreferenzen gewährleisten die Zuverlässigkeit Ihres Unternehmens.
- Schnelleres Laden. Die Minimierung der Nutzung großformatiger Medieninhalte kann das Laden erheblich verlangsamen. Handy-Enthusiasten erwarten schnelleres Laden. Wenn dieser Aspekt beeinträchtigt wird, kann dies daher das Benutzererlebnis beeinträchtigen.
- Überzeugende Beschreibung. Es ist sehr effektiv, auf Ihrer Site wirkungsvolle Überschriften anzuzeigen. Denn wenn der Besucher Ihren Shop erreicht, ist der Frontend-Titel der erste Eindruck, der seine Aufmerksamkeit erregt.
Möglichkeiten zur Steigerung der Site-Leistung
Hier sind einige Empfehlungen, um die Wirkung der Ressource zu verbessern und mehr Besucher anzuziehen:
- Fördern Sie die Handlung durch kontrastreiche Farben, kräftige Schriftarten und auffällige Muster, die Ihren Aufruf zum Handeln hervorstechen lassen. Halten Sie den Text kurz und prägnant. Erzeugen Sie ein Gefühl der Dringlichkeit, um Verkäufe zu generieren. Experimentieren Sie mit CTAs, die bei Ihrer Zielgruppe Anklang finden.
- Entwerfen Sie ein überzeugendes Layout, das die Verkaufsargumente Ihrer Marke hervorhebt und eine Geschichte erzählt, die bei potenziellen Kunden Emotionen hervorruft. Es wird empfohlen, Aufzählungszeichen und kürzere Absätze zu verwenden, um den Käufern den Weg durch Ihr Geschäft zu erleichtern.
- Um die Reaktionsfähigkeit zu verbessern, stellen Sie sicher, dass Ihre Site für Mobiltelefone geeignet ist. Dies kann durch die Integration von Funktionen wie Fehlerüberprüfung und Kompatibilität mit verschiedenen Bildschirmgrößen erreicht werden.
- Vereinfachte Feedback-Formulare auf Ihrem Dock-Träger. Umfangreiche Dokumente können Benutzer davon abhalten, sie auf Geräten auszufüllen. Ein Setup, das kurze und relevante Informationen liefert, motiviert die Benutzer, eine originelle Bewertung abzugeben.
- Begrenzen Sie Popups. Vermeiden Sie die Verwendung von Anzeigen auf Dockpförtnern, da diese das Benutzererlebnis beeinträchtigen und von Benutzern möglicherweise nicht gut angenommen werden.
- Testen Sie auf allen Geräten. Stellen Sie sicher, dass Ihr Design auf allen Geräten und Betriebssystemen gut funktioniert und gut aussieht, und stellen Sie die Funktionalität auf allen Plattformen sicher.
Video
Häufig gestellte Fragen
Kann ich für Vorlagen für mobile Zielseiten einen Rabatt erhalten?
Bekomme ich einzigartige Vorlagen für mobile Landingpages?
Sie kaufen ein Design aus einem Katalog. Nur Sie können es einzigartig machen. Nehmen Sie die erforderlichen Anpassungen vor und ändern Sie das Design entsprechend Ihren Anforderungen. So erhalten Sie eine einzigartige Website.
In welcher Nische kann ich diese Themen anwenden?
Solche Rahmenbedingungen sind für alle Branchen von Vorteil, da sie Kunden anziehen und den Wert Ihrer Marke effektiv kommunizieren und präsentieren.
Kann ich das Design an die Anforderungen meines Unternehmens anpassen?
Natürlich hilft eine entsprechende Anpassung dabei, eine einzigartige Ressource zu erstellen und das Unternehmen richtig zu repräsentieren. Daher können Sie das ursprüngliche Design nicht nur ändern, sondern müssen es auch.