Webhelyfejlesztés: Útmutató a lila PSD-sablonokhoz
Hol kezdődik egy projekt? Egy sikeres ötletből, amit gyorsan meg is valósítasz papíron. Ugyanezen elv szerint hoz létre egy webhelyet. Először is ki kell dolgoznia egy elrendezést, amely mindent megjelenít, amire a koncepciónak szüksége van. Eleinte lehetnek rajzok, majd olyan szoftverrel kell dolgozni, amely a legjobban megmutatja, hogyan fog kinézni a végeredmény.
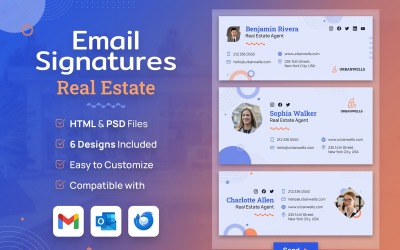
Használjon PSD-sablonokat az alaphoz, amely szükséges egy teljes értékű weboldal létrehozásához. Megmutatja az erőforrás megjelenését, jellemzőit, az elemek elhelyezkedését, stb. A bőrképződés a projektterv átgondolása után a második lépésben kezdődik. Az oldalak grafikus makettje segít a megrendelőnek megérteni a tervezőt. Leegyszerűsíti a jövőbeli erőforrásokkal kapcsolatos munkát. Ebből a cikkből többet megtudhat a skinek létrehozásáról és használatáról az IT területén.
Lila PSD-sablonok jelentése
Ezek az elemek a weboldal elrendezésének alapanyagai. Az üres teljes mértékben tükrözi a jövőbeli erőforrás makettjét, méretét és az összes elem makettjét. A struktúra létrehozása a weboldal ciklus második szakasza.
A szakterület minden részletet megbeszél az ügyféllel és minden tervezési lehetőséget. A fejlesztő ezen információk és a megrendelő kívánságai alapján műszaki feladatot készít. A művészek rajzolnak egy vázlatot, a tervezők pedig grafikus szerkesztővé fordítják.
A lila PSD sablon fejlesztése az erőforrás jövőjéhez szükséges összes lehetőséget figyelembe véve történik. A szakemberek a HTML és a CSS programozási nyelvet kezelik.
PSD-sablonok jellemzői
- Minden makett elemet szakember végez el külön rétegen. Az eredmény szerkezete megnyílik a Photoshop programban. A rétegek segítségével bárki szerkesztheti a fájl szükséges részét.
- A szerkezeti rajzot .psd formátumban menti. Támogatja a réteges fájlstruktúrát. Más formátumok tömörítési algoritmusok grafikus objektumokhoz.
- Csoportosítania kell egy adott elemhez tartozó összes réteget.
- Használjon egyszínű tónusokat a téma hátterében. Könnyedén megjelenítheti őket HTML és CSS használatával.
- Hozzon létre háttereket sok elemet és színt tartalmazó képek segítségével. Túlterheli az oldalt és annak nézetét. Lelassítja az oldal működését és betöltését is. Ez különösen a mobil verziót érintheti.
- Ügyeljen arra, hogy a lila PSD-sablonelem-vezetőket használja. Később megkönnyíti az elrendezési folyamatot, ha a terv egyes részeit kivágják és háttérképként használják.
- A szabványos betűtípusok előnyben részesítése. Ha egyéni verziót használ, adjon hozzá egy mappát a skin fájlhoz.
- Ne adjon hozzá nem szabványos testreszabási típusokat. A szöveg grafikus szerkesztővel történő megváltoztatása esetén a cím háttérképként jelenik meg. Növeli a bőrt.
- A webhely optimális bőrméretének legalább 1000 pixelnek kell lennie. A szélesség nem haladhatja meg a megadott értéket. Ellenkező esetben a téma megjelenítésének torzulásához vezethet a böngésző képernyőjén.
A lila PSD-sablonok használatának okai
A jól megrajzolt elrendezés minősége gyakran romlik a szedés után: felesleges behúzások jelennek meg, az elemek eltűnnek, és a betűtípus túllép a kitöltési terület határain. Ennek oka a tervező rossz minőségű munkája. Válassza ki a működéshez szükséges programot és a megjelenésre vonatkozó követelményeket a bőr megfelelő kialakításához.
Egy előre elkészített projekt segítségével a tervezők:
- Azonosítsa az előnyös szövődményeket a kezdeti lépésekben. Néha a tervezett téma másképp néz ki. Abban a pillanatban, amikor megvalósít egy ötletet és létrehoz egy terméket, elemzi a jövőbeli webes erőforrás összes hátrányát. Ebben a szakaszban a tervező bármilyen stílust, formát vagy színárnyalatot módosít. Ezenkívül bármilyen elemet eltávolíthat vagy hozzáadhat.
- Kínáljon fel lehetőségeket az oldalszínekre, hogy megvitassák a legjobb megjelenést. A végtermék kialakításával kapcsolatos ötletek gyakran nem fedik egymást. A szakembernek többféle megoldást kell kínálnia véleményének igazolására és az ügyfél meggyőzésére.
- Vigye el az ötletet az ügyfélhez. Lehetsz tehetséges tervező, de még mindig nem tudod elmagyarázni a projektről alkotott elképzelésedet. Ez a kész PSD skin, amely megmagyarázza az utolsó pontot.
- A weboldal vizuális témája a következő okok miatt jó esély a termék tulajdonosának.
- Befektetők keresése. Ha valakit keres, aki beleegyezik egy projektbe való befektetésbe, akkor ki kell fejlesztenie egy interaktív termék prototípusát. Értékének növekedéséhez vezet. De egy látványos makett olcsóbb, mint a végeredmény kész példája. Bemutatja termékét, hogy kellemesen meglepje a befektetőt, és megtérítsen minden költséget.
- A makett egy utasítás. Amikor az ügyfél vizuális képet lát a leendő webhelyről, elképzeli a funkcionalitás eredményét.
- Könnyen hozzáadhat módosításokat. Amikor a Photoshop webhely megnyílik a monitoron, gyorsan meghatározhatja az elemek rossz pozícióját. Könnyen javítható a makett szakaszban a Photoshopban vagy a Figmában.
A szakember több lépésben készít egy weboldalt: adatokat gyűjt, projektet rajzol, szöveget talál ki, majd skint készít és programot ír. A tervező foglalkozik az oldal megjelenésével, elkészít egy sablont, majd az eredményt elküldi a fejlesztőnek. Az, hogy a közönség hogyan érzékeli a tartalmat, az oldalfelület kidolgozott grafikai témájának minőségétől függ. Ez egy üzleti algoritmus egy internetes erőforrás létrehozására határidőkkel és követelményekkel. A tervező a grafikus program által elmentett formátumban adja át az anyagot a fejlesztőnek. Ezt követően a másik szakember stíluslapok és kliens szkriptek segítségével elkészíti a HTML alapú dokumentum textúráját. Ezt követően a böngészők megértik a tartalmat. Ön közzéteszi a weben.
Lila PSD-sablonok: A fejlesztés lépései
Fontos, hogy a helyszín elrendezését szakaszosan készítsük el: a kompozíciós vázlattól a végső változatig. Bontsuk le mindegyiket lépésről lépésre.
- Összetett vázlat. A jövőbeli oldal elemeinek sematikus elrendezése. Négyzetekből, téglalapokból és vonalakból áll.
- Drótkeret. Ez a webes erőforrás képernyőinek terve. Segít átlátni a komponensek elhelyezkedésének logikáját a különböző méretű eszközökön. Miközben dolgozik rajta, a tervező látja, hol lesz a gomb, a menü vagy a logó. A szakember elkezdi rajzolni az árnyékokat, vonalakat, gombokat és az oldal teljes vizuális részét anélkül, hogy megértené, hogyan néz ki egy telefonon vagy táblagépen anélkül, hogy elvégezné ezt a lépést. Amikor a mester megérti a képernyők logikáját, felépíti a rácsot. Itt sok sor téglalapokra osztja az oldalt. A rács határozza meg, hogy hol van a cím, a kép vagy a szöveg. A tervező lépésről lépésre finomítja a részleteket, és a drótváz tisztábbá válik.
- Elrendezés. Ez egy díszített felhasználói felület. Arra van szükség, hogy megmutassa, hogyan néz ki az oldal különböző eszközökön. Ennek világosnak kell lennie minden nem webhely-fejlesztő számára. A rács szükséges a szerkezet megrajzolásához és a rendszeresség fenntartásához. Ezután adja hozzá a szükséges paramétereket és definíciókat a maketthez. Az elrendezés egyszerű lesz, ha a behúzások szisztematikusak, és támogatja a lila egységet. Ellenkező esetben a folyamat végtelen szerkesztésekké válik.
- Prototípus. Ez a végső szakasz. Ez egy részletes szerkezet, ahol megismerkedhet a felhasználói interakciós logikával és a webes erőforrással.
A makett készítésének szabályai
Számos szabály betartását javasoljuk, hogy az eredmény működőképes legyen:
- Hozzon létre egy műszaki feladatot. Ez egy dokumentum, amely technikai feladatokat és célokat tartalmaz. Például be kell szereznie a workshopokra való regisztrációt, a célközönségre vonatkozó kutatási eredményeket, az oldalak számát, a funkciókat stb. Az ajánlásban ki kell találnia, hogy mi vonzza leginkább a felhasználók figyelmét.
- Hozzon létre egy szerkezetet a drótváznak megfelelően. Határozza meg a fejléc, a lábléc, a fő blokkok és a gombok helyét. Rajzoljon interaktív elemeket különböző állapotokban. Például a betűtípusnak növekednie kell, ha az egérrel lebeg. Feltétlenül adjon hozzá leírást az írógéphez: írja le az összes olyan jellemzőt, amely a munkáját orientálja. Jegyezze fel a rács paramétereit és az alapegységet. Mutassa be a behúzási rendszert egy 8px, 16px, 24px, 32px stb. téglalapok segítségével. Adja meg a használt betűtípusokat és stílusokat.
- Válasszon színeket és betűtípusokat. Válasszon több színt a betűtípushoz és a háttérhez. Jobb megtartani a márka vállalati stílusát, mert a webes erőforrás a vállalat online megtestesülése. Ön üzemeltet online szolgáltatásokat: Adobe Color, ColrD, ColorHunter stb. Segít abban, hogy hibátlan színhatást érjen el a platformon.
A lila PSD-sablonok létrehozásának fő követelményei
Valószínűleg arra a következtetésre jutott, hogy az oldalt létrehozó csapat további munkája egy jó minőségű lila PSD-sablonon múlik. Számos munkaelvet készítettünk el, amelyek jelentősen befolyásolják webhelye sikerét.
UI/UX
A felhasználónak nem szabad zsákutcát találnia. A felület ne legyen homályos. Az ilyen pillanatok miatt a felhasználók nem térnek vissza az erőforráshoz. A tervező alakítja ki az oldal architektúráját. A fő feladat az oldal felépítése és megfelelő összekapcsolása, hogy a felhasználó gyorsan tudja kezelni a felületet. Válassza a gombok, logikai ikonok és egyértelmű cselekvésre ösztönző klasszikus formáját, amelyhez az oldal látogatója tudat alatt hozzászokott.
Fogalmazás
Hagyományosan a webhelyek felépítése felülről lefelé halad:
- Fejléc: Ebben lehetnek bannerek, csúszkák, videók, visszajelzési űrlapok, telefonok stb. A fő cél azonban a teljes webhely navigációja.
- Törzs: Alapvető információkat jelenít meg a cégről, termékekről, portfólióról, részvényekről stb. A Kapcsolatok részben láthatja a cég címét és telefonszámát.
- Lábléc: Ez megkettőzi a lényeges információkat. Itt elhelyezhet egy szerzői jogi megjegyzést is.
A szerkezet minden elemének szimmetrikusnak kell lennie. Minden elemnek meghatározott méretei és behúzásai vannak, amelyeket a szakember programok segítségével matematikai szerkezetben ír le.
Tervezési sorrend
Minden szakasznak és oldalnak egyetlen szerkezeti logikája van: az oszlopok száma, az ismétlődő elemek helye, címsorok, betűtípusok stb. Használjon áttekinthető ikonokat: a nézet szem, az eszköz egy kalapács, a hely egy hely ikon, stb.
Illessze a tartalomképeket a weboldal általános hangulatához. A színséma megfelel az Ön márkájának, ötletének, résének és termékének.
Adaptív bőr
Jelenleg a fejlesztők az összes webhelyet különböző képernyőméretekhez hozzák létre. Ennek az az oka, hogy a felhasználók 60%-a gyakrabban használ okostelefont, mint számítógépet. A szakembernek meg kell értenie, hogyan viselkedik a felület, a blokkok és a gombok a képernyő méretének megváltoztatásakor. Az elemek nem tűnhetnek el, mert felelősek a funkcionalitásért.
Betűtípusok
A tartalomban nem csak a szépség a fontos, hanem az olvashatóság is. Kerülje az összetett egyéni betűket. A fejlécekben kísérletezzen, de a főszövegnek klasszikus betűket kell tartalmaznia. Azt is jegyezze meg, hogy melyik nézet lesz elérhető a böngészőben. Egyes rendszerek nem ismernek fel bizonyos betűtípusokat. Ennek eredményeként egy sor érthetetlen karaktert kap.
Színösszeállítás
Csak azonosítania kell a márka árnyalatait, és hozzáadnia kell őket a specifikációhoz betűk és számok formájában, például #8334F2 és #FF7686. Az árnyalatok kombinációinak szervesnek kell lenniük. Kritikusan fontos több szín kombinálása a teljes kép sikeres létrehozásához.
Lila PSD sablonok videó
Lila PSD-sablonok GYIK
Melyek a hibák a lila PSD-sablonok fejlesztése során?
Kerülje el, hogy túl sok elem legyen az oldalon. A színekre, szövegekre, gombokra és funkciókra vonatkozik. A színek kiegyensúlyozatlansága undorodáshoz vezet a webhely általános képében. A szükségtelen rétegek jelenléte megzavarja a fejlesztőt a webes erőforrás tervezési szakaszában. Előfordulhat, hogy az olvashatatlan betűtípust a böngésző nem ismeri fel, vagy a látogató nem észleli. A makett helytelen méretű szerkezete rontja a webhely alkalmazkodóképességét a különböző modulok képernyőihez.
Melyek a lila PSD-sablonok fejlesztésének fő követelményei?
Az összes elem szimmetrikus megjelenítése. Ez a megközelítés leegyszerűsíti az elemek további strukturálását, és harmonikusnak tűnik. Adja meg a felszín összes paraméterét: blokkméretek, megnevezés, formátum, kitöltés, stb. Hozzon létre elemeket különböző leképezésekben. Mutassa meg, hogyan fog kinézni a függvény, ha fölé viszi az egeret. Hozzon létre több lehetőséget, amelyek közül az ügyfél választhat. Működtesse a rácsot a blokkok és egyéb elemek igazításához. Megakadályozza a gépelési hibákat. Használjon külön rétegeket az összes elemhez, és címkézze fel őket. Így könnyen eltávolíthatja a felesleges elemeket.
Hogyan használhatsz lila PSD-sablonokat?
Létrehoz egy weboldalt, mobilalkalmazást, programfelületet, TV-t és egyéb szoftvereket.
Hogyan szerezhet be lila PSD-sablont a Templateog体育首页től?
Először regisztráljon az oldalon. Böngésszen a gyűjteményben, használja a megfelelő szűrőket, és találja meg a legjobb terméket. Tedd a kosaradba. Menjen a pénztár oldalra. Töltse ki számlázási adatait és fiókadatait. Válasszon fizetési módot: PayPal, Stripe vagy kártya. Fizessen a termékért. Az ellenőrzés után letölti az elem zip fájlját. Lépjen fiókjába, és nyissa meg a Letöltések lapot. Ott egy linket látsz. Működtesse!