



Intense App da ZEMEZ




Tech IT - Modello di pagina di destinazione reattiva multiuso per servizi tecnologici e aziendali da zrthemes



Crypta - Criptovaluta Bitcoin, modello di pagina di destinazione per il trading di criptovalute da zrthemes

Latif - Tema della pagina di destinazione dell'evento di Natale da Theme_Family

Flex-IT | Servizi aziendali e soluzioni IT Modello di pagina di destinazione reattiva HTML 5 multiuso da AminThemes


Natale - Modello HTML della pagina di destinazione degli eventi di Natale da NextGenerationDev







ApeCoin - Criptovaluta Bitcoin, modello di pagina di destinazione per il trading di criptovalute da zrthemes





Dance Pulse - Modello di sito Web reattivo di una pagina da Lucid_ThemesLab




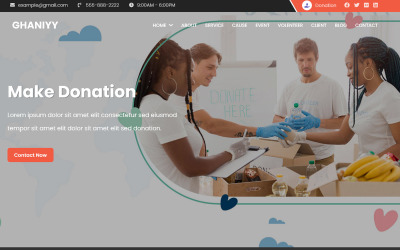
Ghaniyy - Modello di pagina di destinazione HTML di una pagina per beneficenza e donazioni da Theme_Family

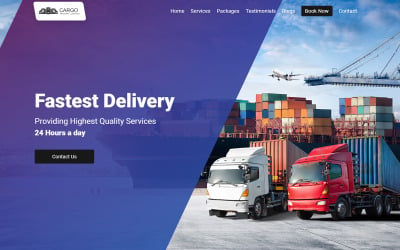
Traslochi - Modello di pagina di destinazione Bootstrap per società di carico e logistica da zrthemes

AquaFlow - Modello di pagina di destinazione multiuso per servizi idraulici e di manutenzione da zrthemes


Basit - Modello di landing page per salone di bellezza e spa da Theme_Family


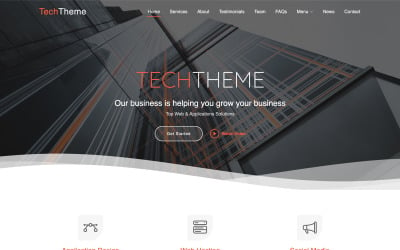
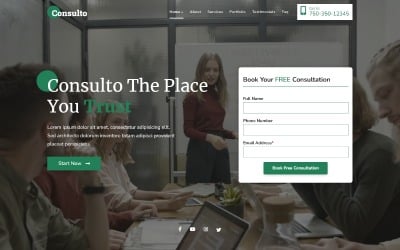
Pagina di destinazione con design piatto per ottenere contatti per la tua attività
Un sito di una sola pagina è un'opzione perfetta per aumentare le vendite, raggiungere un pubblico e attirare l'attenzione su un prodotto/servizio/promozione/evento unico. Lo scopo principale di una tale risorsa web è rispondere a tutte le domande dell'utente all'interno di un modello scorrevole. Dimostra il prodotto nel modo più vantaggioso e motiva il visitatore a intraprendere l'azione mirata. Può essere la compilazione di una domanda, l'ottenimento di una consulenza gratuita o l'effettuazione di un acquisto. Con l'aiuto di un modulo di lead con un pulsante, raccogli i dati necessari sui potenziali clienti. Diamo un'occhiata alla migliore landing page di flat design per il tuo progetto.
Tecnologie per layout di landing page con design piatto
Un framework è un modello pronto all'uso in IT per uno sviluppo rapido, in base al quale aggiungi il tuo codice per la tua risorsa web. Crea la struttura, definisce le regole e fornisce gli strumenti necessari per il progetto. Risparmia tempo e denaro per lo sviluppo di una piattaforma online. Sono adatti per creare grandi progetti, siti semplici e plugin che intendi scalare. Ti consentono di creare correttamente la logica aziendale. Gli esperti usano la tecnologia per creare calcolatrici, negozi online con funzionalità non standard e CRM che non possono essere creati su programmi CMS, desktop e mobili. È una soluzione che ha maggiori prestazioni e flessibilità. È la differenza principale tra questa tecnologia e CMS.
Sito di una pagina Bootstrap
Bootstrap è un framework HTML, CSS e JavaScript open source e gratuito. Gli sviluppatori lo utilizzano per sviluppare rapidamente siti Web reattivi. La sua principale area di applicazione è lo sviluppo di siti front-end e interfacce di amministrazione. Dopo aver collegato questo set di file al tema, molti strumenti già pronti saranno disponibili per il layout. In questo modo, crei un sito Web adattivo moderno di alta qualità.
La prima cosa che devi fare è scaricare Bootstrap e includerlo nella tua skin. Il passo successivo è sviluppare la mesh. Questa fase è la più difficile. Fermati qui più in dettaglio e capisci come funziona la griglia. Dopodiché, procedi a riempire le celle con il contenuto. Questi sono i passaggi di base per progettare un sito web con Bootstrap.
Questa tecnologia presenta diversi vantaggi:
- Il rapido sviluppo delle risorse adattive;
- Visione della tecnologia moderna;
- Non è necessario avere una conoscenza approfondita di HTML, CSS, JavaScript e jQuery;
- Multi-browser e multi-piattaforma;
- Aperto e gratuito.
Reagire.js
React.js è una libreria di linguaggio di programmazione JavaScript open source. Gli specialisti la utilizzano per le interfacce utente. Gli sviluppatori front-end utilizzano React. Inoltre, può essere utilizzata da progettisti di layout, tester e altri professionisti coinvolti nella creazione di interfacce web. È utile per piccole applicazioni e per lo sviluppo di siti di grandi dimensioni.
Utilizzare la libreria per diversi scopi:
- per creare interfacce web interattive funzionali;
- implementazione rapida e conveniente di singoli componenti e di interi layout;
- facile sviluppo di strutture software complesse;
- perfezionamento di nuove funzionalità con un set iniziale di funzioni;
- sviluppo di applicazioni.
Skin di una pagina Vue.js
Vue.js è un framework progressivo per lo sviluppo di interfacce utente e piccole applicazioni web in JavaScript. Semplifica il lavoro con le librerie e risolve i problemi con le interfacce utente. Uno specialista può implementare Vue.js gradualmente. È ciò che lo distingue dalle altre tecnologie. Vue.js è utile per:
- siti web e app veloci, piccoli blog;
- siti con un carico elevato, ad esempio negozi online e portali informativi;
- applicazioni monopagina, come social network, servizi di microblogging, CMS, ecc.;
- interfacce adattive;
- sezioni di account personali e layout utente;
- interfacce di autorizzazione, chat online, moduli di domanda e altri blocchi funzionali.
Node.js
Node.js è una piattaforma open source per lavorare con il linguaggio JavaScript. I master l'hanno costruita sul motore Chrome V8. Ti consente di scrivere codice lato server per applicazioni web e temi web dinamici. La piattaforma è perfetta per sviluppatori front-end, sviluppatori back-end e altri. Sviluppi un programma per diversi sistemi operativi: Linux, OS X e Windows e per un'API. Inoltre, lo usi per generare applicazioni multipiattaforma. Ad esempio, usalo per un elenco di attività che devono essere eseguite su più piattaforme, sincronizzare i dati in tempo reale e inviare a un dispositivo mobile. Usa Node quando crei servizi con uno scambio costante di informazioni con l'utente: social network, giochi online, chat, sistemi di lavoro congiunto sul progetto ed editor di testo online diverse volte più veloci di altre tecnologie. Il modello ti consente di continuare a elaborare altre attività senza attendere il completamento del trasferimento.
Video della landing page con design piatto
Domande frequenti sulla landing page di Flat Design
Quale hosting puoi usare per un modello di una pagina?
L'hosting condiviso è un server necessario per ospitare il sito web. Utilizzano lo stesso software e hanno le stesse opportunità. Tale hosting ospita piccole risorse web che non richiedono grandi capacità e spazio su disco. L'hosting condiviso è la scelta più comune tra gli utenti. Ha un costo basso e copre tutti i requisiti di un sito web di una pagina. Consigliamo di prestare attenzione ai provider Bluehost o HostPapa.
Quali caratteristiche includono le landing page con design piatto?
Lo scopo principale di questi temi è la generazione di lead. Ti consigliamo di prestare attenzione al modulo di contatto che utilizzerai. Se non riesci a trovare opzioni già pronte con i campi richiesti, controlla la loro modificabilità. Un contatore che spinge il cliente a prendere una decisione di acquisto funzionerà bene per la call-to-action. I banner dovrebbero mostrare il tuo servizio nel miglior modo possibile. I pulsanti dovrebbero essere cliccabili e avere una buona posizione sul sito web. Se hai bisogno di una funzione di pagamento online, assicurati che ci siano gateway di pagamento e checkout.
Come scegliere le migliori landing page con design piatto?
Scegli una nicchia per il tuo sito web. Se la tua attività è legata all'affitto di appartamenti, camere d'albergo e all'acquisto di immobili, i modelli di atterraggio flat design faranno al caso tuo. Fai attenzione ai colori del marchio. Trovi quelli che ti servono di default. Scegli lo strumento migliore per modificare il tuo futuro sito.
Qual è il miglior One-Page di Templateog体育首页?
Uno dei bestseller di Templateog体育首页 è Wink . È una vista unica con un avatar 3D sulla cartolina del tema. Pubblichi tutte le informazioni necessarie che un visitatore trova Il pulsante dei contatti è rosso e luminoso. Il menu non distrae il cliente dalle informazioni importanti. Se necessario, il visitatore lo trova sulla sinistra.