



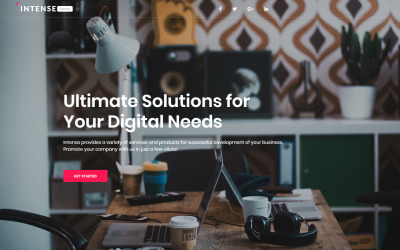
Szablon strony docelowej intensywnej aplikacji przez ZEMEZ


Szablon strony docelowej książki intensywnej przez ZEMEZ


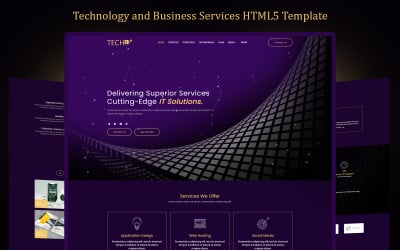
Tech IT - Technologia i usługi biznesowe Uniwersalny responsywny szablon strony docelowej przez zrthemes

NextSiders - szablon strony docelowej Nextjs SAAS przez NextSiders



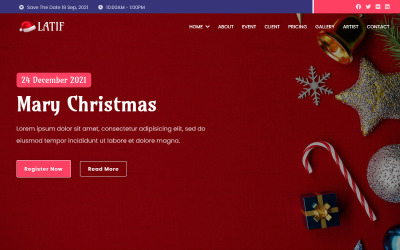
Latif - motyw strony docelowej wydarzenia świątecznego przez Theme_Family

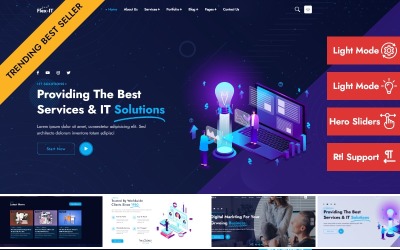
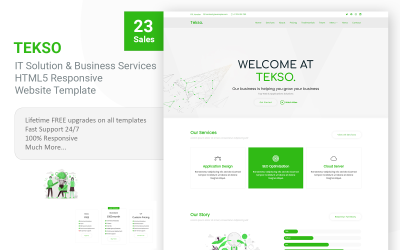
Flex-IT | Usługi biznesowe i rozwiązania IT Uniwersalny responsywny szablon strony docelowej HTML 5 przez AminThemes

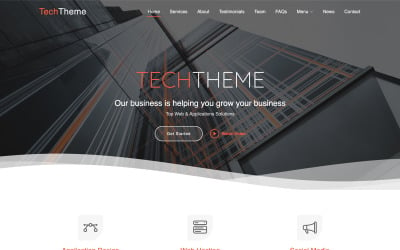
TechTemat | Usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon strony internetowej przez zrthemes

Boże Narodzenie - Szablon HTML strony docelowej wydarzeń świątecznych przez NextGenerationDev





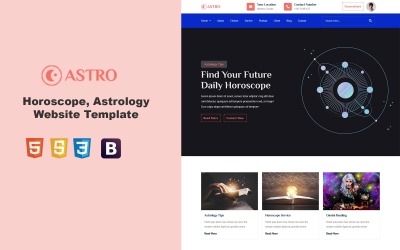
Astro - Horoskop, astrologia i wróżenie - szablon strony docelowej przez themesbazer



Muzic — szablon HTML strony docelowej aplikacji muzycznej przez Glowlogix


Granter — motyw strony docelowej usługi sprzątania Bootstrap przez Theme_Family

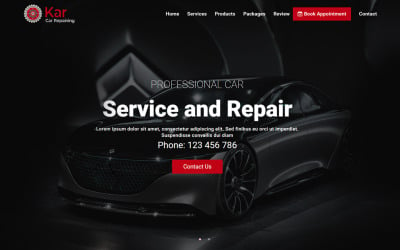
Szablon strony docelowej detali samochodowych i usług przez zrthemes

Dance Pulse - Jednostronicowy responsywny szablon witryny przez Lucid_ThemesLab

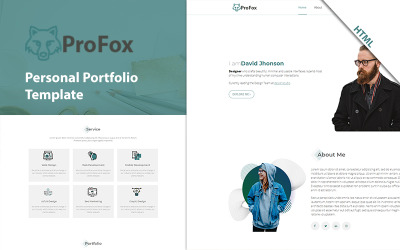
Chris Hemsworth — portfolio osobistego specjalisty ds. włosów. Responsywny szablon strony docelowej HTML5 przez bitspeck


Consulto - Agencja konsultingowa w zakresie prawa i biznesu Szablon strony docelowej HTML5 przez AminThemes

Ghaniyy — Dobroczynność i darowizny Jednostronicowy szablon HTML strony docelowej przez Theme_Family




Basit - szablon strony docelowej salonu piękności i spa przez Theme_Family

ITSol — szablon strony internetowej poświęconej rozwiązaniom technologicznym i informatycznym przez zrthemes

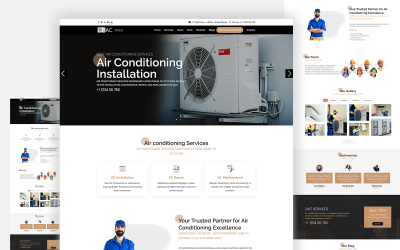
Wasi - motyw strony docelowej serwisu samochodów i napraw przez Theme_Family
Strona docelowa o płaskim designie, która pomoże Ci pozyskać potencjalnych klientów dla Twojej firmy
Witryna jednostronicowa to idealne rozwiązanie, aby zwiększyć sprzedaż, dotrzeć do odbiorców i przyciągnąć uwagę do unikalnego produktu/usługi/promocji/wydarzenia. Głównym celem takiego zasobu internetowego jest udzielenie odpowiedzi na wszystkie pytania użytkownika w ramach jednego przewijanego szablonu. Prezentuje produkt w najbardziej korzystny sposób i motywuje odwiedzającego do podjęcia ukierunkowanego działania. Może to być wypełnienie wniosku, uzyskanie bezpłatnej konsultacji lub dokonanie zakupu. Za pomocą formularza lead z przyciskiem zbierasz niezbędne dane o potencjalnych klientach. Sprawdźmy najlepszą stronę docelową o płaskim designie dla Twojego projektu.
Technologie dla układów stron docelowych o płaskim designie
Framework to gotowy model w IT do szybkiego rozwoju, na podstawie którego dodajesz swój kod dla swojego zasobu internetowego. Tworzy strukturę, definiuje reguły i dostarcza niezbędnych narzędzi dla projektu. Oszczędza czas i pieniądze na rozwój platformy online. Nadają się do tworzenia dużych projektów, prostych witryn i wtyczek, które planujesz skalować. Pozwalają na prawidłowe budowanie logiki biznesowej. Eksperci wykorzystują tę technologię do tworzenia kalkulatorów, sklepów internetowych o niestandardowej funkcjonalności i CRM-ów, których nie można utworzyć w programach CMS, desktopowych i mobilnych. Jest to rozwiązanie o większej wydajności i elastyczności. Jest to główna różnica między tą technologią a CMS-em.
Witryna jednostronicowa Bootstrap
Bootstrap to darmowy i otwarty framework HTML, CSS i JavaScript. Programiści używają go do szybkiego tworzenia responsywnych witryn. Jego głównym obszarem zastosowań jest tworzenie witryn front-end i interfejsów administracyjnych. Po połączeniu tego zestawu plików z motywem dostępnych będzie wiele gotowych narzędzi do układu. W ten sposób tworzysz wysokiej jakości nowoczesną adaptacyjną witrynę.
Pierwszą rzeczą, którą musisz zrobić, jest pobranie Bootstrapa i dołączenie go do swojej skórki. Następnym krokiem jest opracowanie siatki. Ten etap jest najtrudniejszy. Zatrzymaj się tutaj bardziej szczegółowo i zrozum, jak działa siatka. Następnie przejdź do wypełniania komórek treścią. Oto podstawowe kroki projektowania witryny za pomocą Bootstrapa.
Technologia ta ma szereg zalet:
- Szybki rozwój zasobów adaptacyjnych;
- Nowoczesny widok technologiczny;
- Nie jest konieczna głęboka znajomość HTML, CSS, JavaScript i jQuery;
- Między przeglądarkami i między platformami;
- Otwarte i bezpłatne.
Reaguj.js
React.js to biblioteka języka programowania JavaScript typu open source. Specjaliści obsługują ją w przypadku interfejsów użytkownika. Programiści front-end obsługują React. Może być również używana przez projektantów układów, testerów i innych profesjonalistów zajmujących się tworzeniem interfejsów internetowych. Jest pomocna w przypadku małych aplikacji i tworzenia dużych witryn.
Użyj biblioteki do różnych celów:
- tworzenie funkcjonalnych interaktywnych interfejsów internetowych;
- szybka i wygodna implementacja poszczególnych komponentów i całych układów;
- łatwe tworzenie złożonych struktur oprogramowania;
- udoskonalanie nowej funkcjonalności przy użyciu początkowego zestawu funkcji;
- Rozwój aplikacji.
Skórka jednostronicowa Vue.js
Vue.js to progresywny framework do tworzenia interfejsów użytkownika i małych aplikacji internetowych w JavaScript. Upraszcza pracę z bibliotekami i rozwiązuje problemy z interfejsami użytkownika. Specjalista może implementować Vue.js stopniowo. To odróżnia go od innych technologii. Vue.js jest pomocny w:
- szybkie strony internetowe i aplikacje, małe blogi;
- strony o dużym obciążeniu, np. sklepy internetowe, portale informacyjne;
- aplikacje jednostronicowe, takie jak serwisy społecznościowe, usługi mikroblogowania, CMS itp.;
- interfejsy adaptacyjne;
- sekcje kont osobistych i układów użytkowników;
- interfejsy autoryzacyjne, czaty online, formularze wniosków i inne bloki funkcjonalne.
Node.js
Node.js to platforma typu open source do pracy z językiem JavaScript. Mistrzowie zbudowali ją na silniku Chrome V8. Umożliwia pisanie kodu po stronie serwera dla aplikacji internetowych i dynamicznych motywów internetowych. Platforma jest idealna dla programistów front-end, programistów back-end i innych. Tworzysz program dla różnych systemów operacyjnych: Linux, OS X i Windows oraz dla API. Używasz go również do generowania aplikacji międzyplatformowych. Na przykład użyj go do listy zadań, które muszą być uruchamiane na różnych platformach, synchronizować dane w czasie rzeczywistym i wysyłać na urządzenie mobilne. Używaj Node podczas tworzenia usług ze stałą wymianą informacji z użytkownikiem: sieci społecznościowe, gry online, czaty, systemy wspólnej pracy nad projektem i edytory tekstu online kilka razy szybsze niż inne technologie. Model ten pozwala kontynuować przetwarzanie innych zadań bez czekania na zakończenie transferu.
Wideo na temat strony docelowej o płaskim projekcie
Często zadawane pytania dotyczące strony docelowej o płaskim projekcie
Jakiego hostingu możesz użyć dla szablonu One-Page?
Hosting współdzielony to serwer, który jest wymagany do hostowania witryny. Używają tego samego oprogramowania i mają takie same możliwości. Taki hosting hostuje małe zasoby internetowe, które nie wymagają dużych pojemności i miejsca na dysku. Hosting współdzielony jest najczęstszym wyborem wśród użytkowników. Ma niski koszt i spełnia wszystkie wymagania witryny jednostronicowej. Zalecamy zwrócenie uwagi na dostawców Bluehost lub HostPapa.
Jakie funkcje mają płaskie strony docelowe?
Głównym celem tych motywów jest generowanie leadów. Zalecamy zwrócenie uwagi na formularz kontaktowy, którego będziesz używać. Jeśli nie możesz znaleźć gotowych opcji z wymaganymi polami, sprawdź ich edycyjność. Licznik zachęcający klienta do podjęcia decyzji o zakupie sprawdzi się dobrze w wezwaniu do działania. Banery powinny jak najlepiej prezentować Twoją usługę. Przyciski powinny być klikalne i znajdować się w dobrym miejscu na stronie internetowej. Jeśli potrzebujesz funkcji płatności online, upewnij się, że istnieją bramki płatnicze i kasa.
Jak wybrać najlepszą stronę docelową o płaskim projekcie?
Wybierz niszę dla swojej witryny. Jeśli Twoja działalność jest związana z wynajmem mieszkań, pokoi hotelowych i kupowaniem nieruchomości, płaskie szablony landingowe będą dla Ciebie odpowiednie. Zwróć uwagę na kolory marki. Znajdziesz te, których potrzebujesz domyślnie. Wybierz najlepsze narzędzie do edycji swojej przyszłej witryny.
Która strona One-Page z Templateog体育首页 jest najlepsza?
Jednym z bestsellerów od Templateog体育首页 jest Wink . Jest to unikalny widok z awatarem 3D na pocztówce motywu. Zamieszczasz wszystkie niezbędne informacje, które znajdzie odwiedzający. Przycisk kontaktów jest czerwony i jasny. Menu nie odwraca uwagi klienta od ważnych informacji. W razie potrzeby odwiedzający znajdzie je po lewej stronie.