 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
Rolla - Шаблон квитків на події HTML5 від ZEMEZ
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
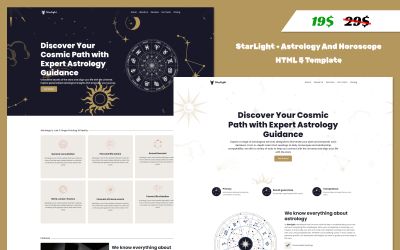
StarLight – астрологія та гороскоп HTML5 Bootstrap від Templatebytes

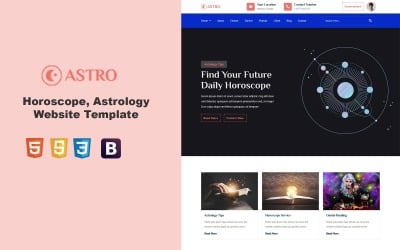
Astro – Гороскоп, астрологія та шаблон цільової сторінки від themesbazer

Eduzone - Шаблон цільової сторінки для освіти від DreamIT


Edugarden - Шаблон цільової сторінки, що реагує на освіту від Theme_Family

Синопсис – односторінковий шаблон резюме/CV/vCard HTML5 від DevThemeNet

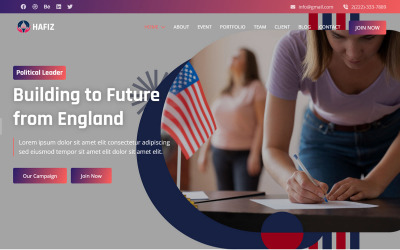
Шаблон цільової сторінки Hafiz - Political Campaign Party HTML5 від Theme_Family

Шаблон цільової сторінки Hadi - Kids Learning Center HTML5 від Theme_Family

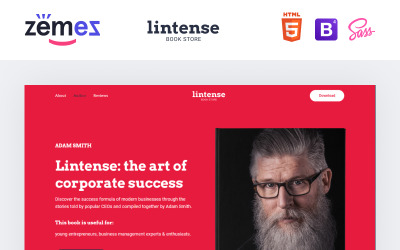
Шаблон html5 цільової сторінки книжкового магазину від codemaxtheme

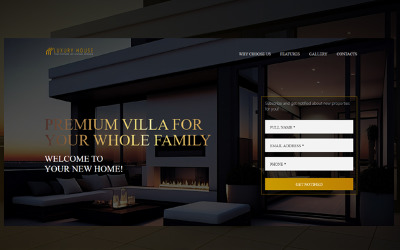
Односторінковий шаблон розкішного будинку від Weberry

Dance Pulse – адаптивний односторінковий шаблон веб-сайту від Lucid_ThemesLab

Маніфест - тема цільової сторінки школи танцю від Theme_Family

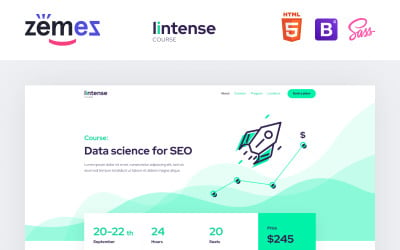
Tawwab - Шаблон цільової сторінки онлайн -курсу від Theme_Family


Prezenta – HTML-шаблон цільової сторінки архітектора презентацій на основі штучного інтелекту від Tigma

EDUSTUDY – шаблон цільової сторінки освіти від TemplateDirectory


Sparkle - шаблон цільової сторінки освіти HTML від AS_Designs


Aeromint - Шаблон цільової сторінки танцювальної студії від RockThemes





Джонатан Керролл - Університетський шаблон цільової сторінки від RockThemes


Шаблон цільової сторінки, що відповідає університету від RockThemes
Найкраща колекція шаблонів освітніх і книжкових цільових сторінок
Важко переоцінити значення сфери освіти. Змалку ми розвиваємося і вчимося, щоб навчальні заклади завжди були затребувані. З розвитком цифрового світу такі організації повинні мати присутність в Інтернеті, щоб залучати більше учнів з Інтернету. Це також стосується курсів та магазинів навчальних матеріалів. Тому ми пропонуємо чудову колекцію шаблонів цільових сторінок Education & Books для створення однієї веб-сторінки для певної мети. Це може бути реклама школи, курси підвищення кваліфікації, нові надходження корисних навчальних матеріалів тощо. Використовуючи наші теми, ваш веб-проект буде відображати вашу головну ідею, донести повідомлення до широкої аудиторії та залучити більше клієнтів.
Функції, які ви отримуєте за допомогою шаблонів цільових сторінок для електронного навчання
Сучасні веб-сайти у вашій ніші повинні заохочувати людей до навчання та відображати приємну атмосферу. Але як створити такий привабливий проект? Не хвилюйтеся, вам не потрібно думати про найкращі місця для свого вмісту, тому що ми створили його для вас. Наші теми мають готовий дизайн, тому ви можете зосередитися лише на зміні коду. На цьому переваги наших рішень не закінчуються. Ви також отримуєте різні функції, такі як:
- повністю адаптивний макет;
- оптимізація продуктивності;
- JQuery;
- Bootstrap;
- SEO-дружній і готовий до Retina;
- Паралакс і фонове відео;
- інтеграція карт Google;
- нарізаний PSD;
- якірне меню;
- кнопка «назад до верху»;
- зразковий зміст;
- шрифти Google;
- плавне прокручування;
- чистий і прокоментований HTML-код та багато іншого.
Хто може використовувати шаблони цільових сторінок "Освіта та книги".
Ваша ніша сповнена різноманітних видів діяльності, які мають на меті надати людям базові та додаткові знання. А використовуючи наші теми, ви можете продемонструвати потенційним студентам, що вони дізнаються, прочитавши книгу, яку ви продаєте, або який результат вони отримають після проходження курсу. Для вас це не складе труднощів, тому що наші рішення мають готові дизайни з готовими розділами для контенту. Процес редагування буде гладким і швидким, якщо ви знаєте HTML.
Ми також розробили шаблони MotoCMS для користувачів, які не мають навичок програмування. У цьому випадку ви налаштовуєте макет через панель адміністратора, що дозволяє змінювати будь-який елемент дизайну за кілька кліків.
У будь-якому випадку, обидва типи цифрових активів ідеально підходять для створення веб-проекту для дитячих садків, шкіл, академій, коледжів, університетів та надання навчальних матеріалів. В результаті ви залучаєте нових людей на свій сайт, концентруєте їхню увагу на перевагах і заохочуєте їх стати вашими студентами.
Як використовувати односторінкові шаблони веб-сайтів для електронного навчання
Першим кроком є вибір найбільш підходящого цифрового активу для вашого бізнесу. Ліва панель із категоріями має на меті допомогти вам з цим завданням в найкоротші терміни. Позначте тему, тег, стилі, функції, колір, сценарій галереї, веб-форму тощо. Після цього ви побачите найкращу відповідність відповідно до ваших вимог. Коли ви відкриваєте сторінку продукту, щоб визначити, чи відповідає вона вашим очікуванням, ви можете попередньо переглянути візуальний вигляд за допомогою функції живої демонстрації. Наступний крок — додати товар у кошик, оформити замовлення та завантажити його. Зробивши це, ви приступаєте до створення сайту. Що б ви не вибрали HTML або MotoCMS, ми пропонуємо вам розглянути деякі моменти, які можуть зробити вашу присутність в Інтернеті успішною:
- проста структура сайту;
- чітка навігація;
- унікальний контент;
- якісні фото та відео;
- візуалізації та анімації.
